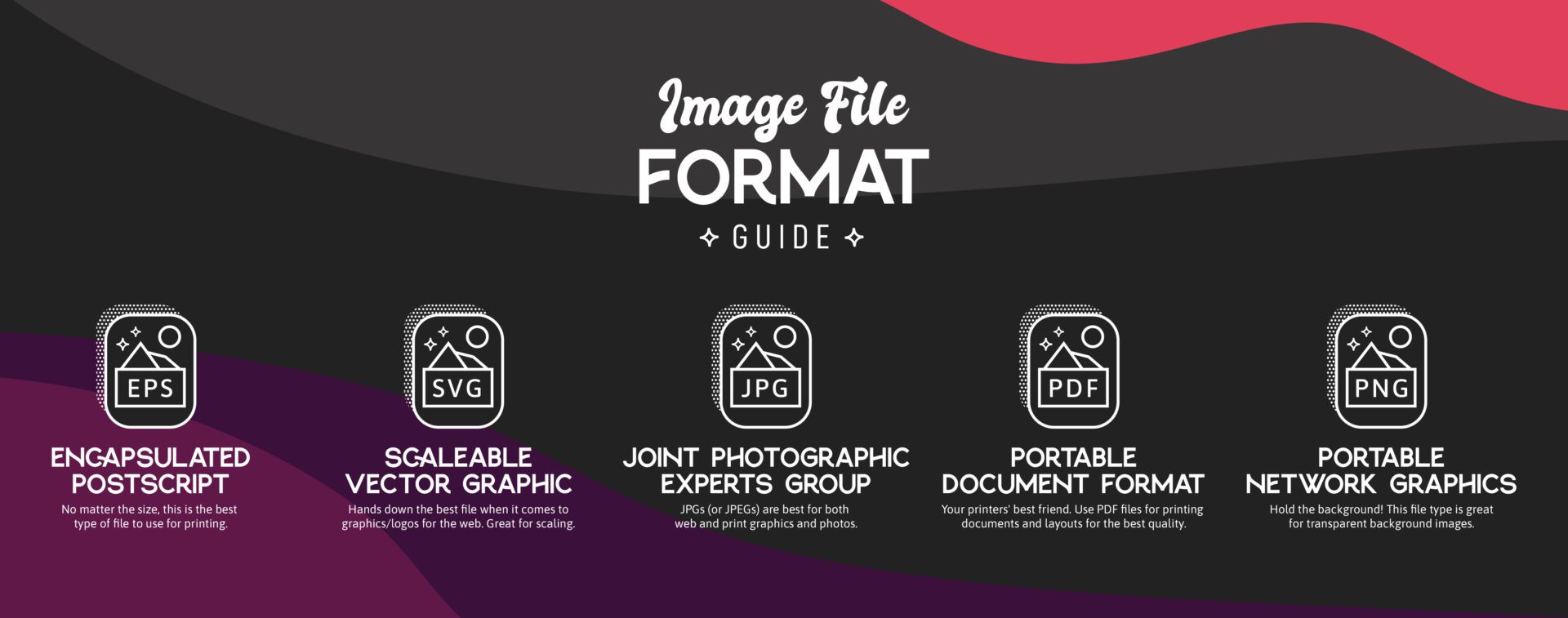
We know all those acronyms for image file formats get confusing. Regarding files, there is no one size fits all. Each file format plays an important role in design, web, and printing. Have a look at our list below to understand what they all mean!

JPG / JPEG
Joint Photographic Experts Group. (Heck of a name, thank gosh they shortened to JPGs, am I right?). This image file format is one of the most used file types. JPGs are great to use when you are working with artwork and photos online for both digital and print. These are raster graphics and are made entirely of tiny squares called pixels.

PNG
The official name for this image file format is Portable Network Graphics. PNG files are great for when you are looking to achieve any transparency. This type of file is usually best used on the web or collating on top of other raster imagery; It is not typically recommended for printing on its own.

Aaah… a Portable Document Formant. What a beauty. This image file format is amazing for displaying full documents and graphics, whether black and white or full color. You can almost always count on a PDF to display your documents the best. It is great for print projects like posters, postcards, flyers, etc., and also great to link online for people to download and print themselves. These files can be made up of both raster and vector together. Though it’s good to keep in mind that raster images are typically embedded into PDFs, making their file sizes larger.

SVG
SVG stands for Scalable Vector Graphic. This image file format type is key for when you want successful web vector graphics. Vector graphics are made up of connecting points rather than pixels and those points have colors defined within or on top of them. SVGs are best used for websites to display logos, graphs, icons, illustrations, patterns, and more. Since the points are made up of smaller parts than a raster image with pixels, these files are very small and great for website load times.

EPS
Encapsulated Postscript file formats are another vector graphic great for scaling an individual design element, such as icons, logos, brand marks, etc. What is great about EPS files, like SVGs, is that no matter how big or small you scale this file type, it will always display in the correct resolution. It is usually a component of a larger design and typically in CMYK, so they are recommended for print design rather than the web.

We hope this helps! To learn how these files work within your brand, send us a message.